AWS CodeStar in 2021

AWS CodeStar blew up briefly in 2017, with a lot of interest in
its streamlined aggregation of developer tools in AWS, but new development has petered out
throughout the years. This, unfortunately, is something AWS has done with quite a few of its
services. They have a big launch with big plans, but it doesn’t really go
anywhere.
While CodeStar falls under this
pattern, there have been some new changes since I did an original review back in
2017. In that video I explain what CodeStar is and
what types of applications it would be good for. Since that video was recorded, many things have
changed in AWS and with CodeStar, so I wanted to revisit the material.
In this article, let’s take a look at some of the updates and
then see if AWS CodeStar is a good option for your application.
You can also watch my video on AWS CodeStar here:
The More CodeStar Changes, The More it Stays the Same
One of the most visible changes in CodeStar is that the UI has
been updated to match the new AWS UI. In my previous review, I showed
the original CodeStar UI, which used the old AWS styling. I actually liked the old look. It had
its own appeal. The new UI has been updated to match the current UI with all the other AWS
services. This actually isn’t something I’m fond of, but I’ll get to that
later.
Another change, which is maybe
more important, is that the services that CodeStar utilizes have become more mature. One of the
downsides I noted in my previous review was that many of the services that CodeStar utilized
weren’t worth using yet. Services such as CodeCommit needed to add features and to generally
become more mature. This is exactly what the services CodeStar works with have done; just not
CodeStar. I’ll also talk about that more later.
The AWS CodeStar Dashboard

One of the first pros I brought up in my original review was the
dashboard. I really liked the CodeStar dashboard. You had access to a lot of different features,
metrics, and data points to help you understand the health of your project. It also had a style
and layout that matched the service perfectly, even if it didn’t quite vibe with what else was
going on in AWS.
With the new update, while there
is still a dashboard, it uses the bland, normal AWS service UI that everything else has. It
doesn’t differentiate itself or really display information quite as well. Let me show you what
that looks like.
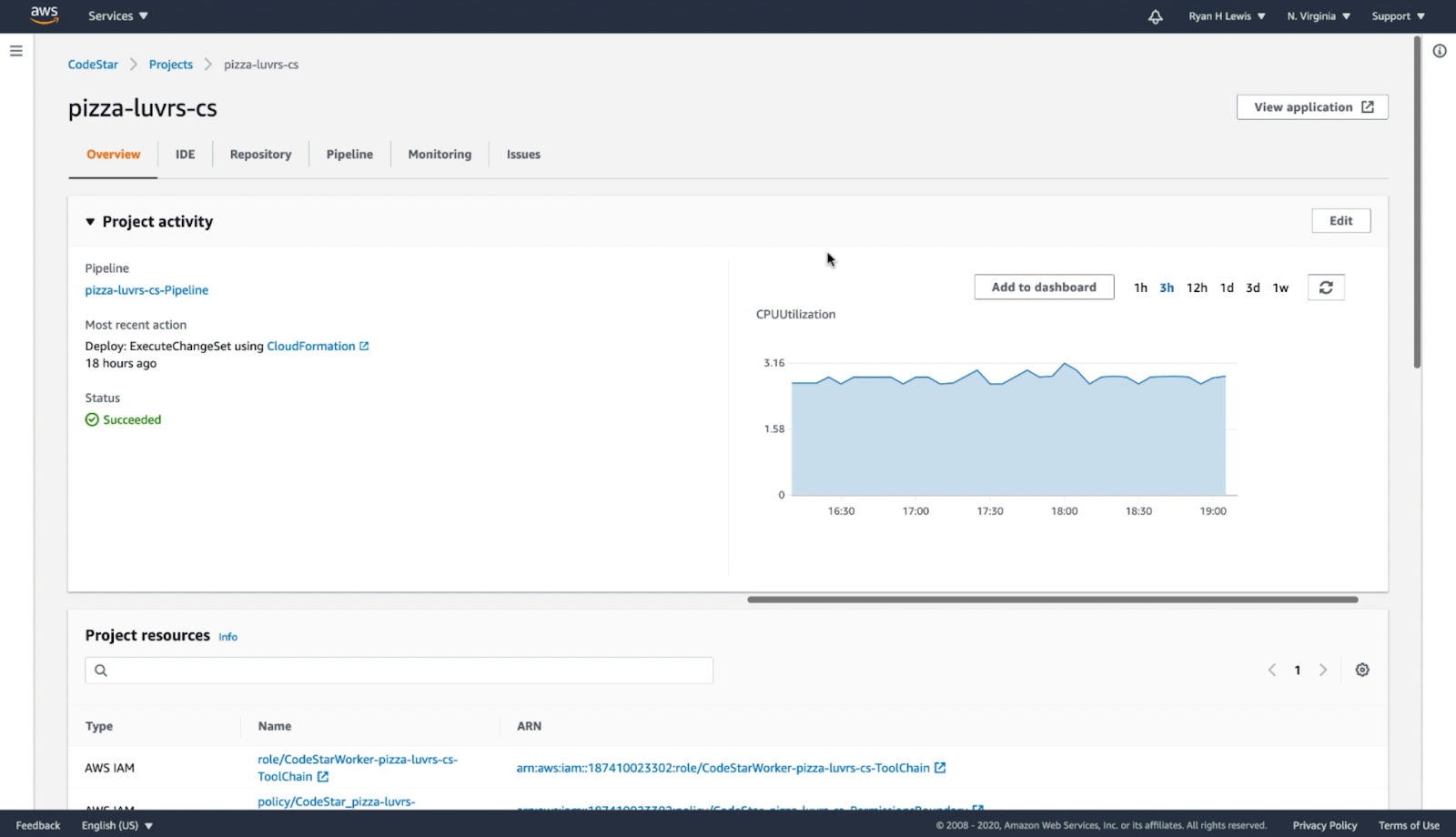
Here’s the CodeStar service dashboard for a project I built to try CodeStar out. If you’ve been using AWS recently, you can see the dashboard looks like every other service using the updated UI. As you can see, it’s almost not like a dashboard. It looks more like the details panel for an RDS database.
Some of the good information points included in the dashboard are the status of the project and CloudWatch metrics.

This is the
CloudWatch CPU utilization metric for my project. You can also add other CloudWatch metrics or
CloudWatch dashboards here by editing this Project Activity section. Honestly, if you took the time to build out a CloudWatch dashboard for
your CodeStar project, it would probably look a lot better than having just one single metric.
Unless I really only care about the CPU usage of my application, this doesn’t tell me nearly
enough.

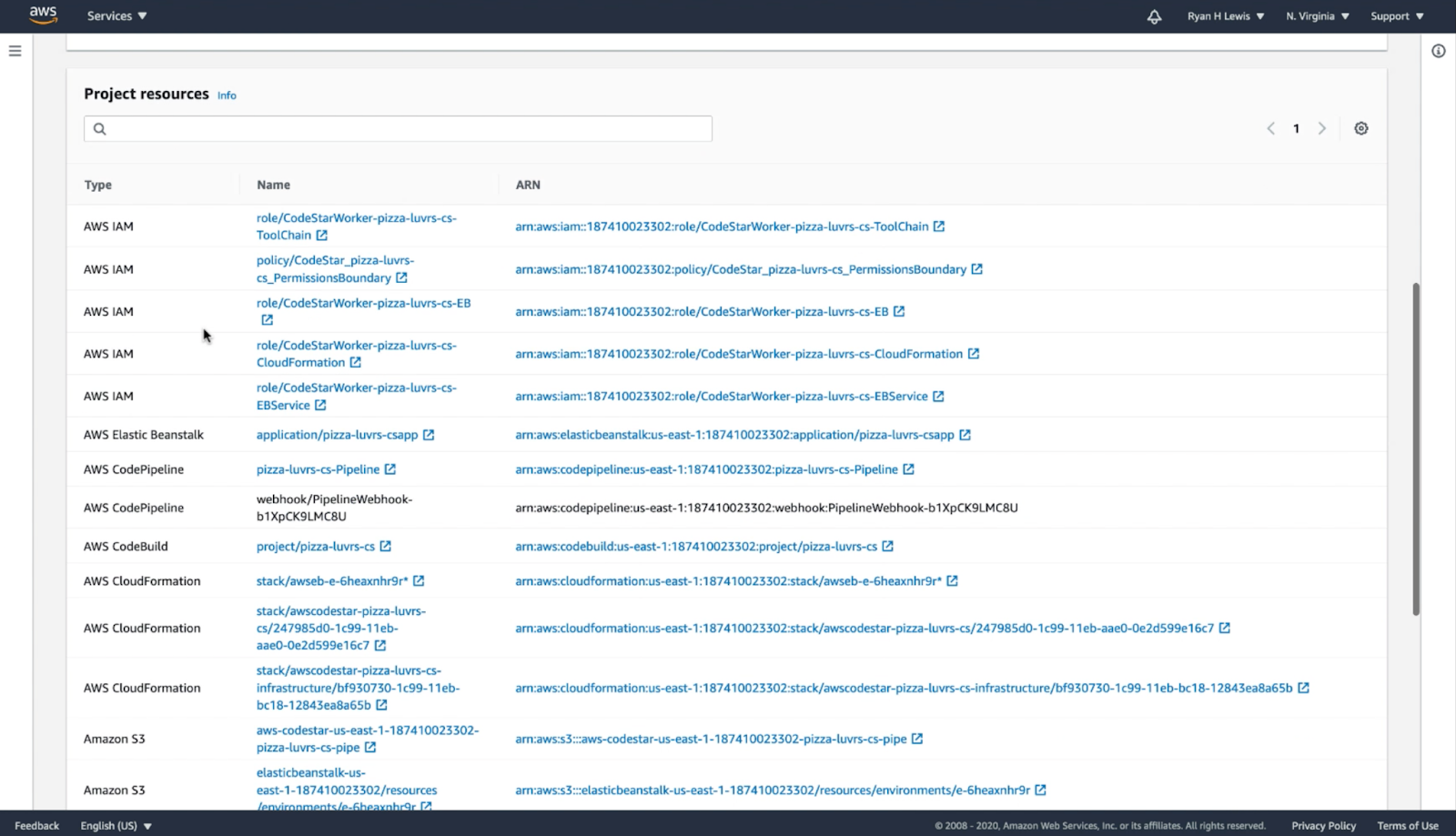
Below the Project Activity
section, there is a Project Resources section on the dashboard. I’m not sure why this needs to
be here. It would make a lot more sense to have it in a details panel or on another tab like
CloudFormation does. 
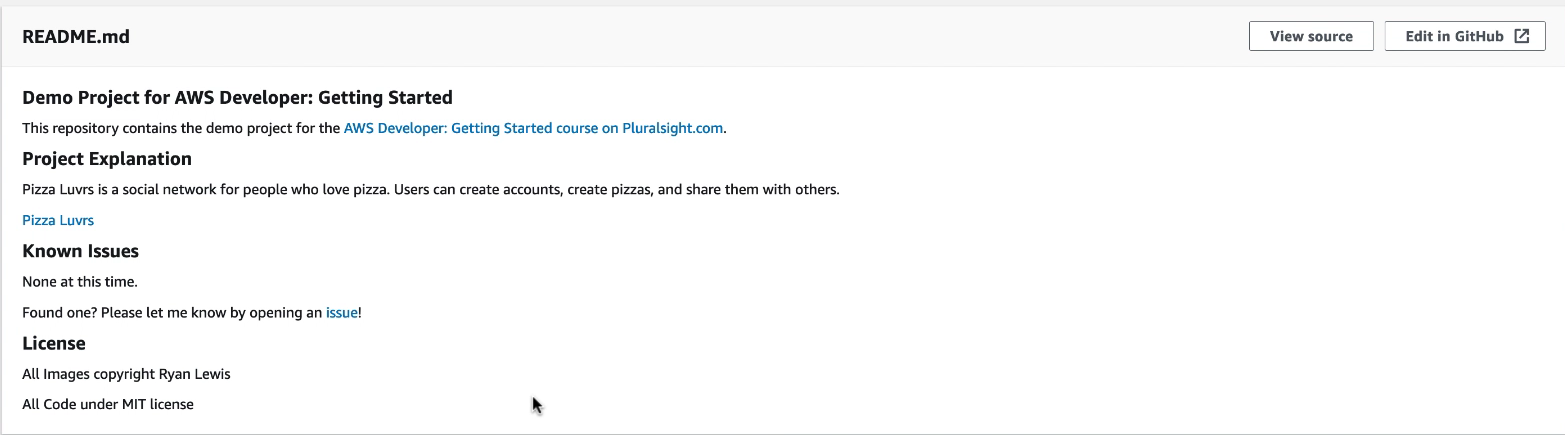
At the bottom of the dashboard is the README for the project, which is pulled from the GitHub repository or CodeCommit repository. Again, this just seems out-of-place on the dashboard for a CodeStar project. It’s not that the README is specifically not appropriate for this dashboard, but more that there are way more important data points that are missing while this has been included.
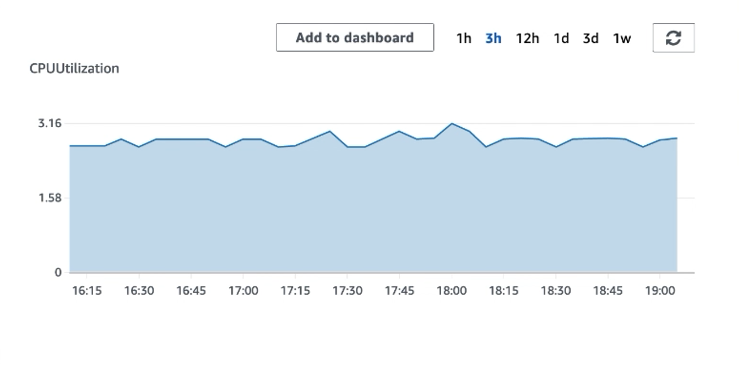
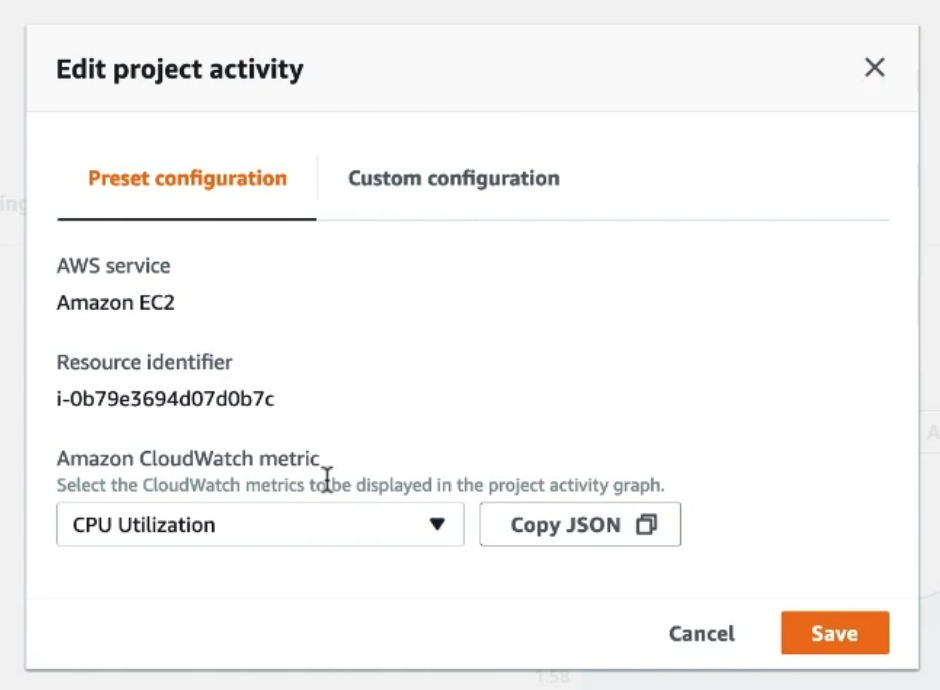
What’s disappointing with the CodeStar dashboard is that you can only customize one part of it.
You can modify the single CloudWatch metric:
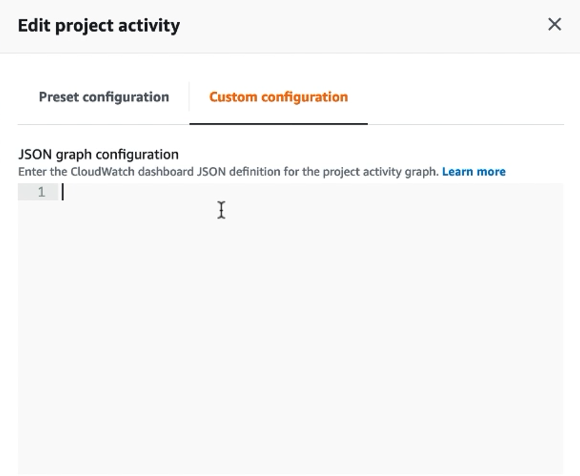
Or you can import
CloudWatch dashboard JSON to have a more built-out dashboard:

But this gives me no
additional customization or data beyond what a basic CloudWatch dashboard would provide. The
dashboard isn’t what it used to be.
CodeStar is all about combining different developer tool services, like CodePipeline, CodeCommit, and CodeDeploy. A better use of this dashboard would be to combine data points from those CI/CD tools instead of focusing only on the current state of your running application. Again, if I wanted that I'd just go to CloudWatch. I go to CodeStar to see the progress of my CI/CD.
A better unified dashboard in AWS is the Amplify project dashboard, which combines CI/CD and current application state data in an elegant way.
CodeStar Integrates with What?
When CodeStar launched, there were very few integrations,
although more were promised. At the time of my original review, there was only a JIRA
integration available. I realized that if they started adding these integrations, CodeStar could
really become a valuable service.
Unfortunately, since that time, the only integration addition has been
the ability to integrate GitHub repositories with CodeStar. This is pretty essential for any
CI/CD tool, of course, but there haven’t been any other source code repositories or issue
trackers added. Even though GitHub and JIRA are some of the biggest in the industry, there are
so many other options out there that could be integrated.
By limiting CodeStar integrations to those two, the potential userbase for CodeStar is dramatically reduced.
New Project Creation Speedbumps
When CodeStar initially launched, creating a new project with CodeStar was unnecessarily complicated. More than anything else, creating a new project should have been effortless, since the whole point of CodeStar is that it is supposed to be easy and user-friendly. Luckily, they’ve finally solved a lot of those initial problems.
The main issue with project creation when CodeStar launched was
that when you created your first project with CodeStar, you had to go into IAM to create a
service role for CodeStar to use. For a service trying to lower the bar for users, this is an
exercise many will have trouble performing. They’ve changed that now. There is a button that
automates the creation of that IAM role, and you don’t even have to leave the main CodeStar
page.
Another issue with new project
creation was restrictions around Git credentials. Previously, CodeStar only worked with AWS
CodeCommit. When creating a new CodeCommit repository, you had to manually generate and
configure Git credentials, which was inconvenient. Again, something that could trip up new
users.
Now, because you can use GitHub, you
can bypass new Git configuration. Once you set up the GitHub SSO connection with AWS, you don’t
have to set up any new Git credentials.
One Size Fits None
When CodeStar first launched in 2017, the lack of customization with integrations and tools you could use seemed like a huge hindrance to adoption. In 2021, the software world has only become more fragmented with the amount of CI/CD options and tools available. This really makes CodeStar dead in the water for most users.
Especially with existing projects and teams, the reluctance to change existing tools for a new aggregation resource is going to be a really hard sell.
Really!? Still No CloudFormation Support!?
Over the years, I’ve become a more ardent supporter of
infrastructure as code. It’s simply the best way we have to create and manage infrastructure in
the cloud.
This is another way that CodeStar
is really failing. To create a CodeStar project with a CloudFormation template, you have to use
the CodeStar Transform. This is similar to the Serverless transform that the Serverless
Application Model (SAM) is built on. These transforms allow you to supply a small amount of
information that CloudFormation then uses to create more robust
infrastructure.
The issue at hand with the
CodeStar Transform is that there is no documentation for it. Occasionally this happens when a
service is new. Honestly, AWS does have some struggles with documentation, but there is no
excuse for not having documentation four years later.
Due to the non-documented CodeStar Transform for CloudFormation
templates, using it seriously in 2021 is not a good idea.
AWS Developer Tools are Growing Up
One of the major issues I had with CodeStar in 2017 is that the
underlying services weren’t very mature, specifically CodeCommit and CodePipeline. Things have
changed quite a bit for those services, and I’ve actually been using both in isolation with
projects in production to good effect.
CodeCommit
is now a good option for managing your source code. It’s not public, like GitHub or GitLab, but
it finally has all of the necessary features to work collaboratively in a team, most notably
Pull Requests. Altogether, except for perhaps some kind of price benefit or data storage
preference, I wouldn’t really recommend CodeCommit over any of the other popular code
repositories.
I’ve also been using CodePipeline
for production applications at my job for several years. It works well in pretty much all cases.
It can’t do as many non-AWS things as other CI/CD options, but if you’re working in AWS or
deploying to AWS, CodePipeline probably has all the features you need.
CodeStar Hates Existing Projects
Unless I’m doing something wrong, you cannot use CodeStar with existing projects. When you create a new CodeStar project, it creates a new repository. When I tried connecting to an existing repository in GitHub, it would throw an error and wouldn’t create the CodeStar project, saying the repo already existed. So, I take it that existing projects are a no-go with CodeStar.
Again, this is a big miss, as most teams and people won’t be creating new projects as frequently as they’ll be working on existing projects. CodeStar is never going to have the same appeal as services like Heroku or Vercel, so ignoring enterprise teams and legacy projects is a bad idea.
Is CodeStar for you?
So who is CodeStar really for?
If you’re brand new to CI/CD, CodeStar might be a good option to
easily create a new project, play around with it, and to see how CI/CD works using all of AWS’s
native services. However, there isn’t a lot of customization, and there are plenty of
unavailable tools you’ll want to use in your CI/CD. So in that case, CodeStar would be somewhat
limiting.
If you have a Serverless app, I would
recommend using AWS Amplify instead of CodeStar. AWS Amplify is a newer service and has already
fixed a lot of the cons I’ve mentioned with CodeStar.
If you already understand CI/CD and CodePipeline, the only benefit that CodeStar brings that I can see is the ability to create all those resources at once. Basically, the CodeStar wizard is the best part about it.
Final thoughts
I think CodeStar has mostly been abandoned by AWS. There doesn’t seem to be any new development with the service, and unless they significantly overhaul the service, I can’t see it providing many teams any value. It doesn’t do enough for small teams and lacks the customization needed for enterprise teams.
The lessons learned from attempting to create a service like
CodeStar seem to have been applied to the AWS Amplify service. Unfortunately, Amplify only
supports certain types of projects, like Serverless and Statically rendered
sites.
Having a unifying service for the AWS
Developer Tools could be really useful if done well. Maybe CodeStar could have a second life at
some point!
